After two months of work, we’re proud to announce that Sketch 3.2 is out (finally!)
For this version, we’ve focused a lot on performance and reliability. As a consequence of this, Sketch is now a faster and more stable tool. We’re quite happy with the speed gains, especially with complex documents, and can’t wait to hear how it’s working for you.
On top of that, we’ve also polished some existing features, and even added a few extra tricks to Sketch.
What’s New
- Sketch now includes a new Material Design template , straight from your friends at Google.
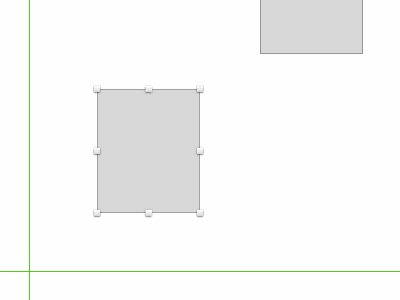
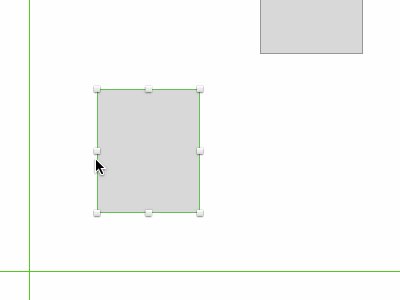
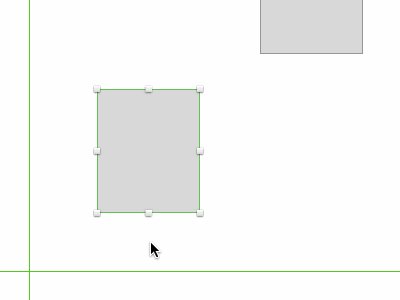
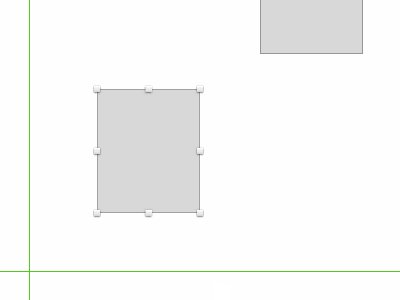
- You can now measure the distance from a shape to a grid or guide line:

- The Pixel grid can now also be shown and hidden in vector preview.
- Renamed the Paste option in contextual menus to “Paste Here”, to make the functionality clearer:

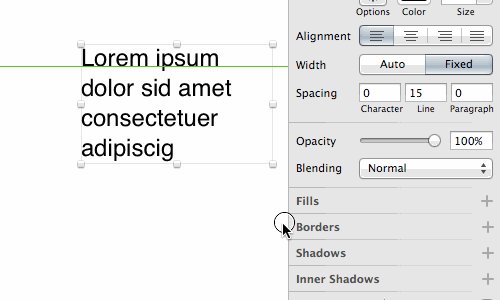
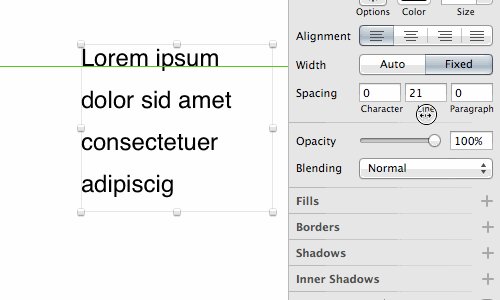
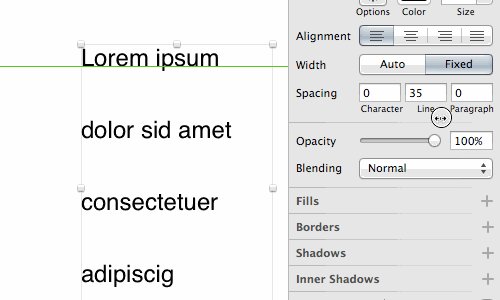
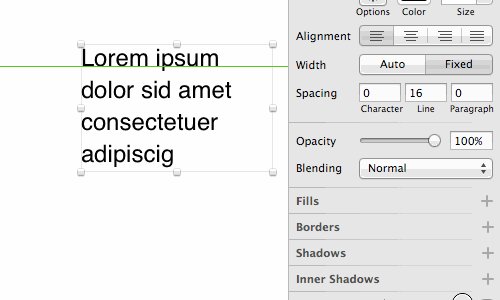
- When changing text line height, the first line no longer clips off the top:

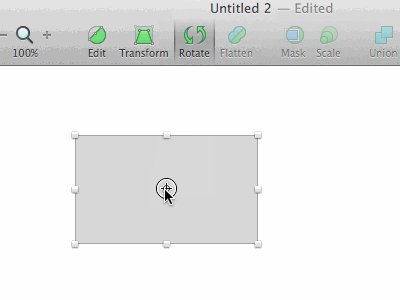
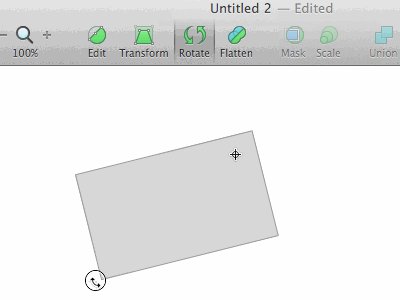
- When rotating objects, the pivot point can now be moved:

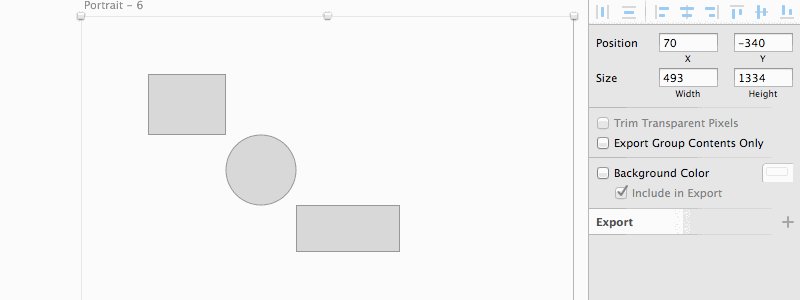
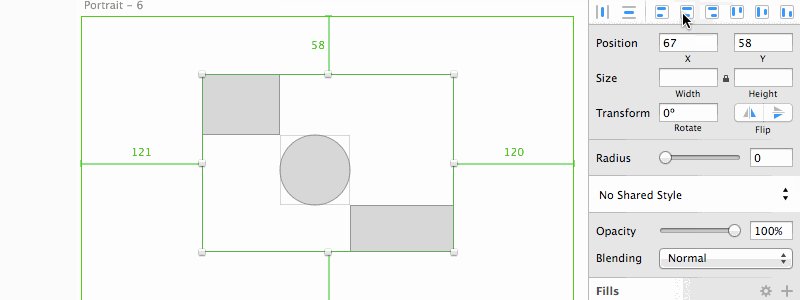
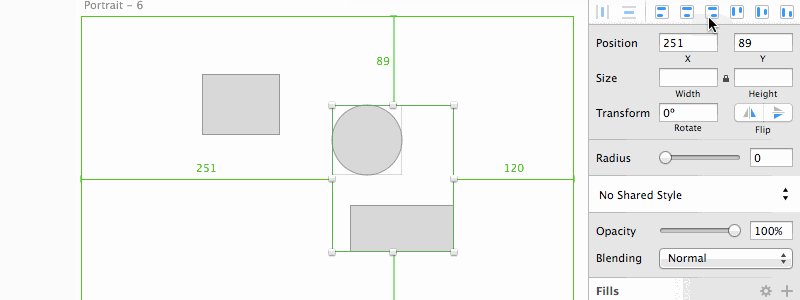
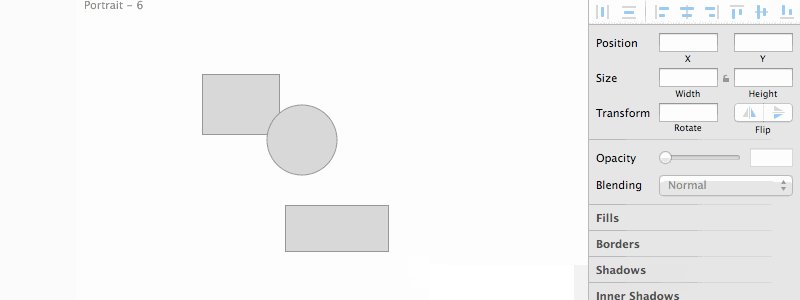
- Alt + click on the Inspector’s align buttons now aligns the entire selection with their parent artboard:

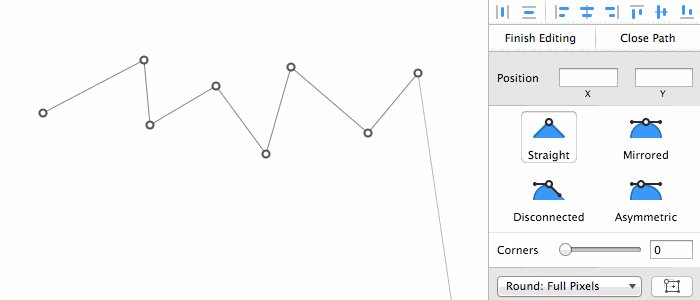
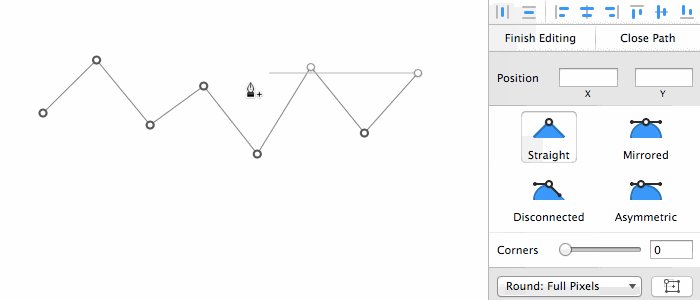
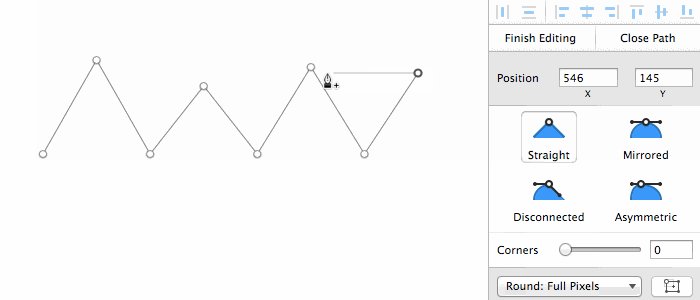
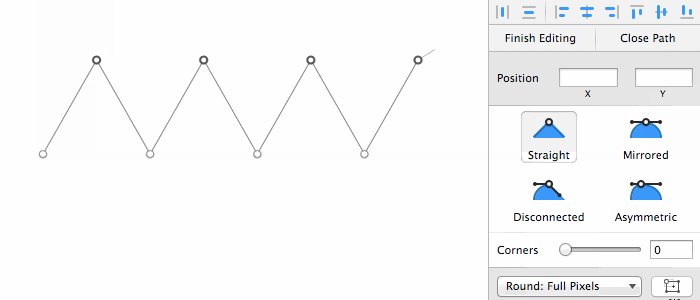
- Align and Distribute tools now work for Vector points too:

Also
- ‘Copy CSS Attributes’ improved for cleaner, more modernised output
- Hide all grids and layouts in one click from the ‘View’ menu
- ⌘C will also copy layer styles, so you can use ⌥⌘V to paste styles after copying a shape
More…
Take a look at our newly redesigned What’s New page for a detailed list of updates.
And as always, get in touch with us on Twitter, Facebook or email. We love your feedback!



